【教程】无需VPS,方便快捷稳定,利用Cloudflare部署自己的短链网址
前言
相信大家都或多或少有自己的域名,现在正好可以有用武之地了。
无需VPS,一个使用 Cloudflare Pages 创建的 URL 缩短器。准备一个域名,托管到Cloudflare即可。
环境准备
1、注册 Cloudflare 账户一个,官网地址:https://www.cloudflare.com/zh-cn/
2、注册一个Github账户,官网地址:https://github.com/
3、域名一个,接入到 Cloudflare,域名越短越好
4、一双手,一个脑子
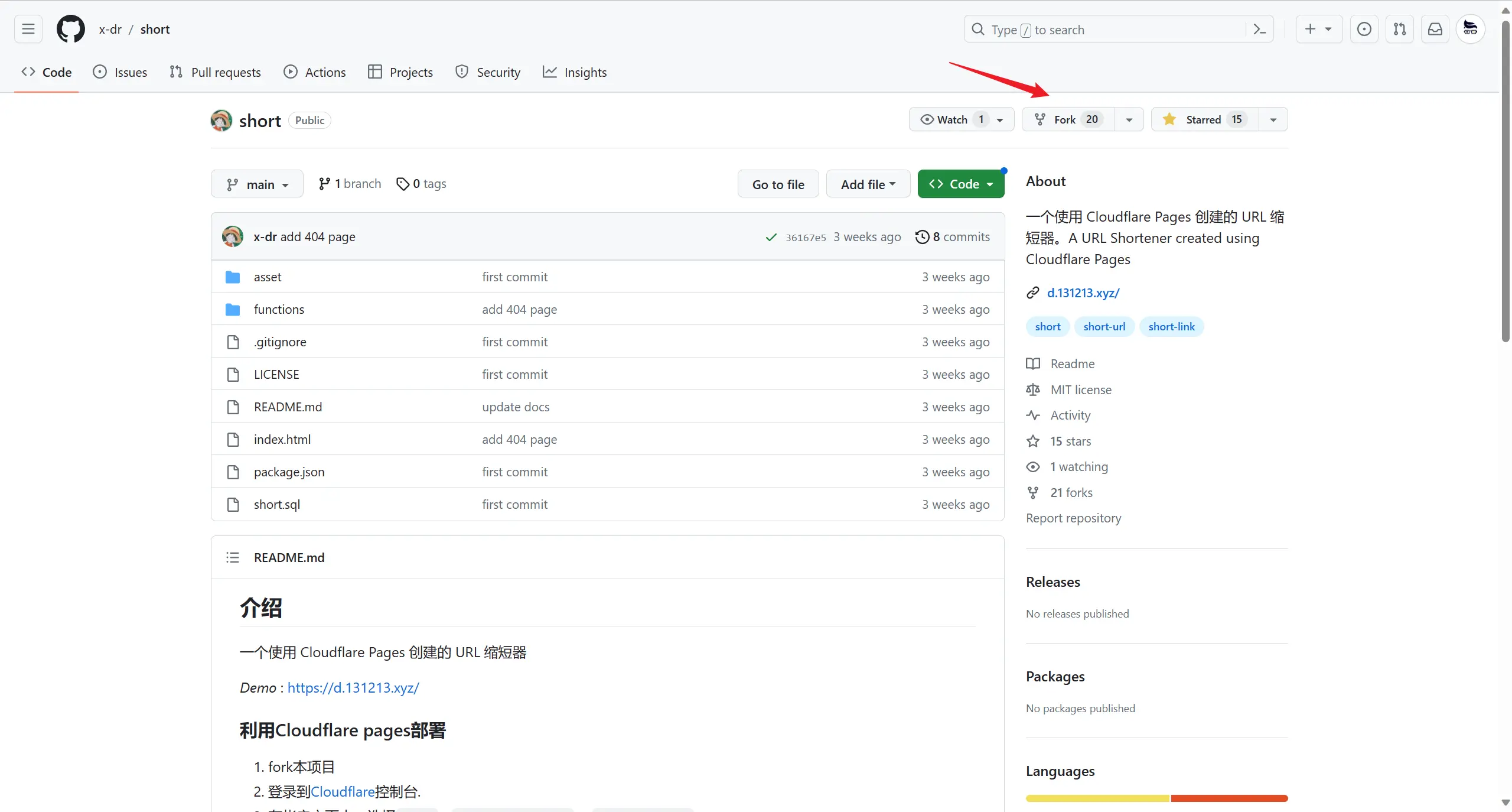
项目地址
安装步骤
1、fork项目(可以顺手点一个star)

2、登录到Cloudflare控制台
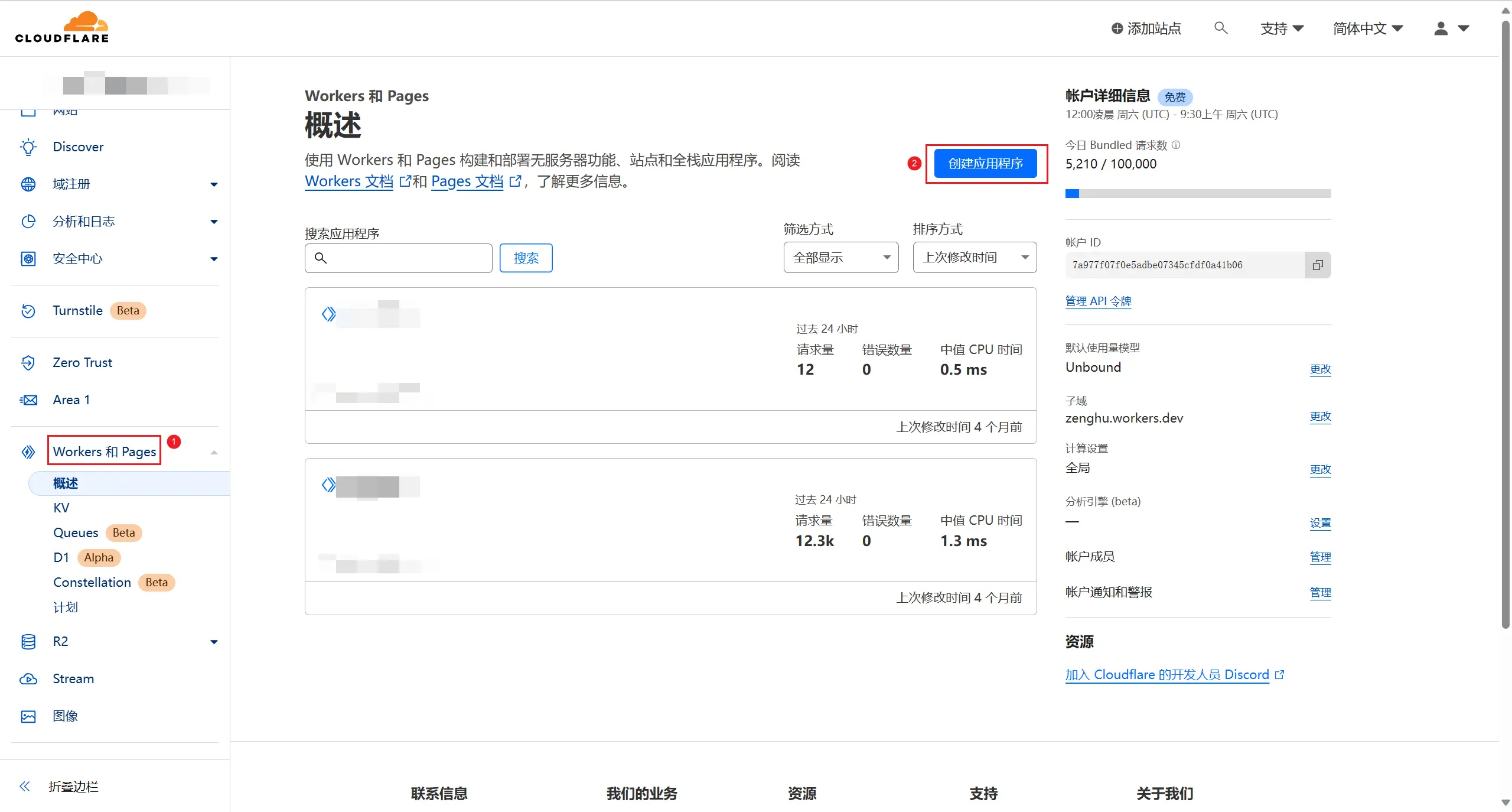
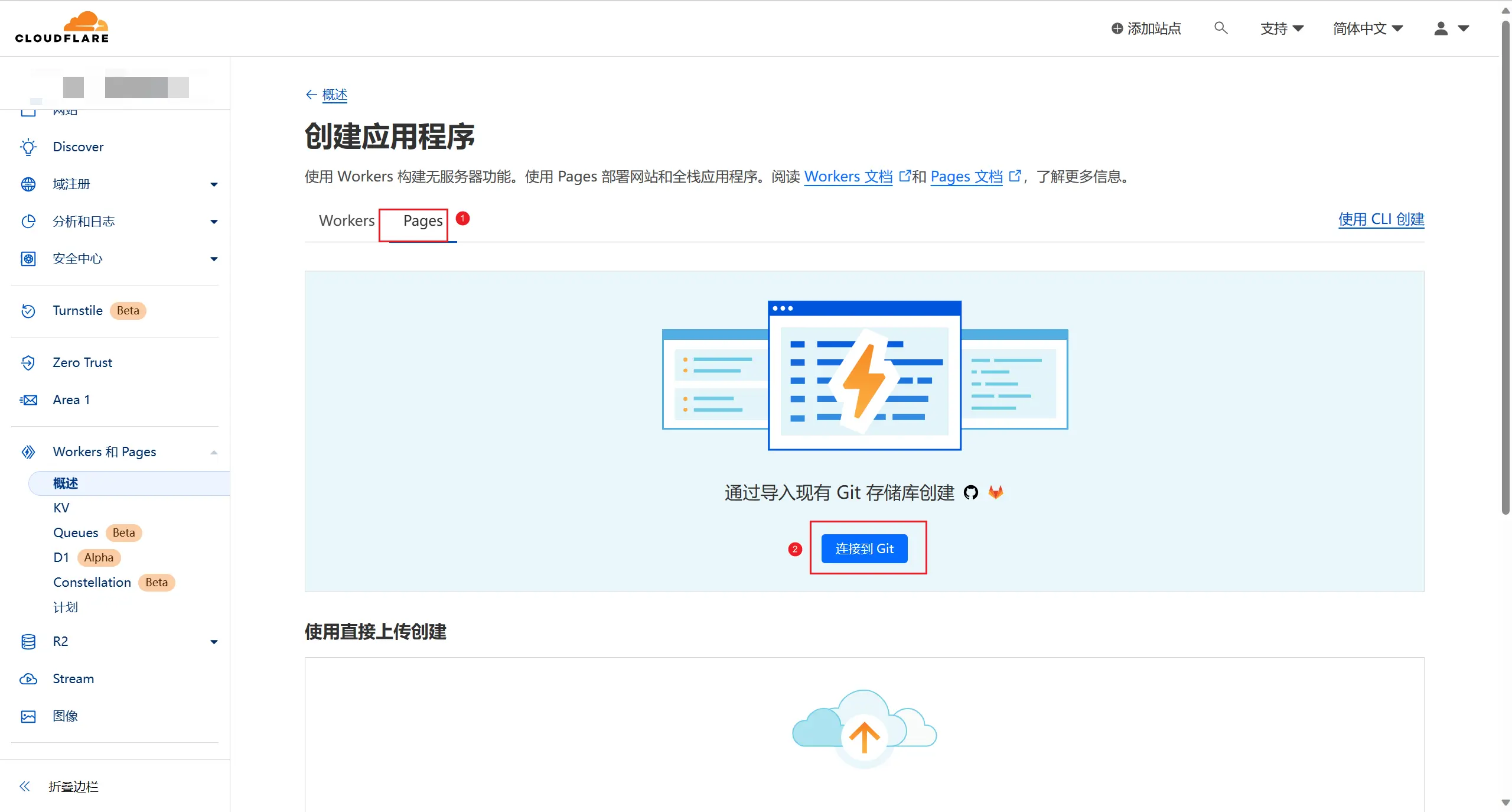
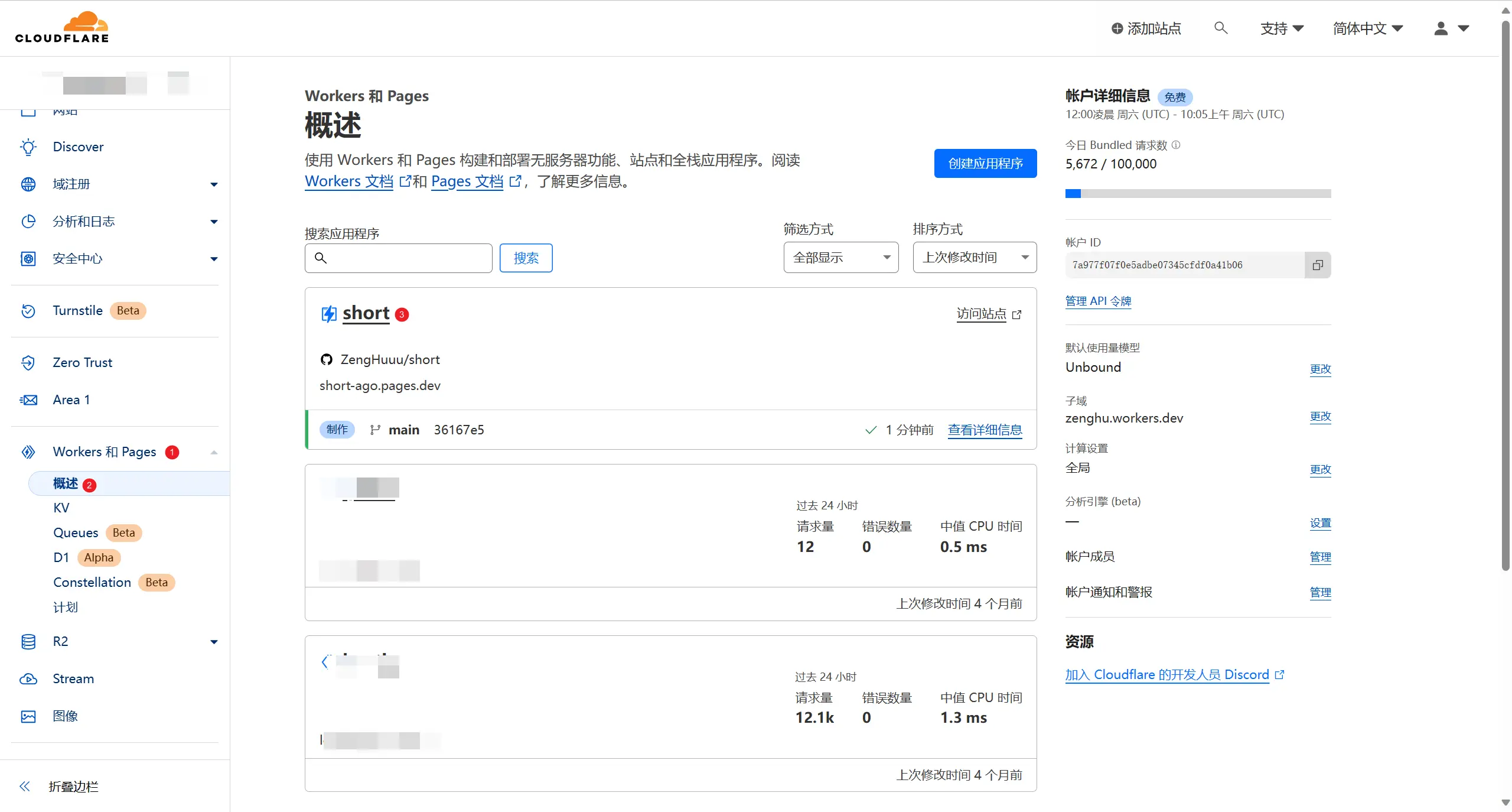
3、在帐户主页中,选择Workers 和 Pages> 创建应用程序 > Page >连接到Git


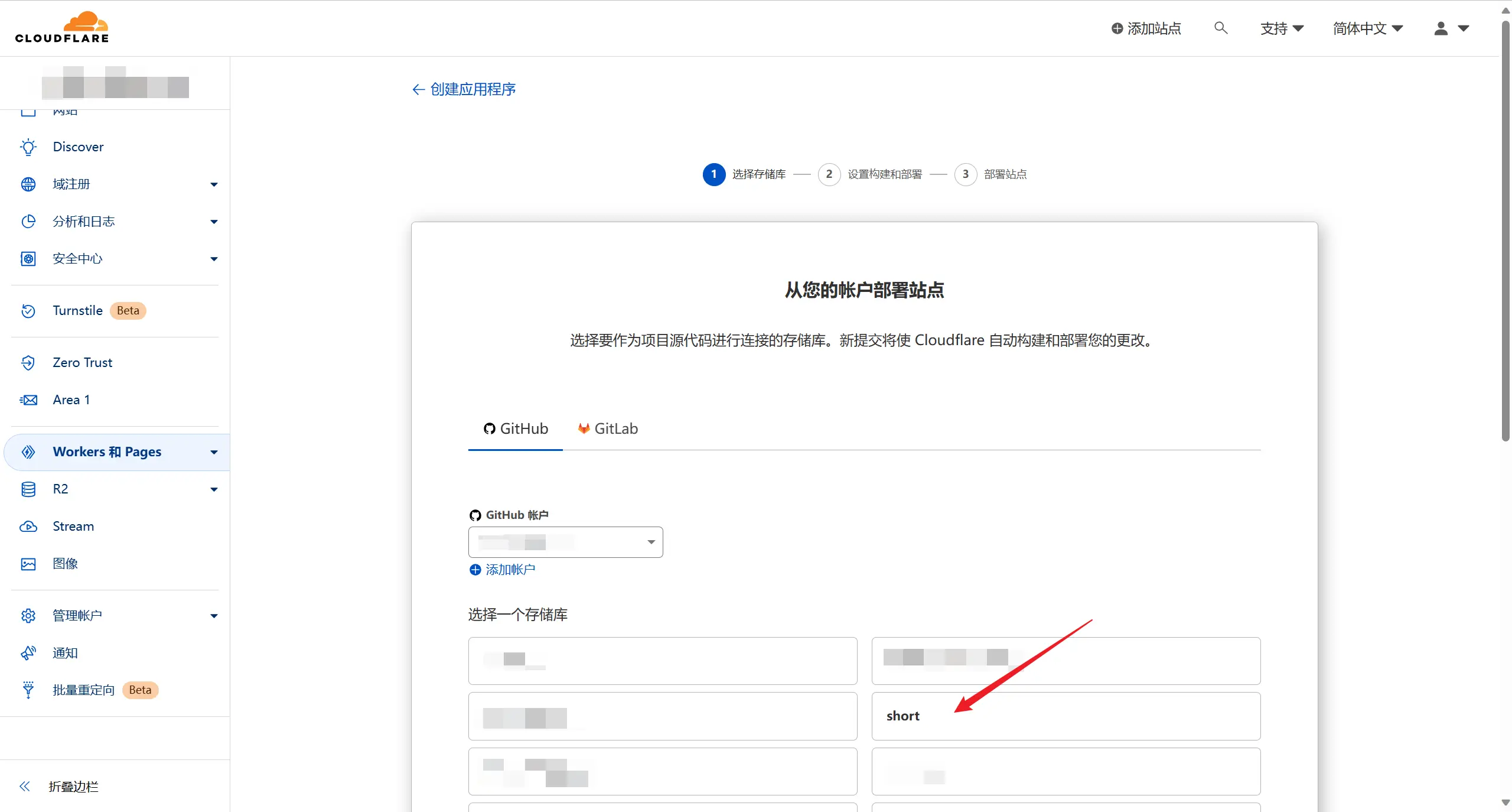
4、选择之前fork的项目,然后开始设置

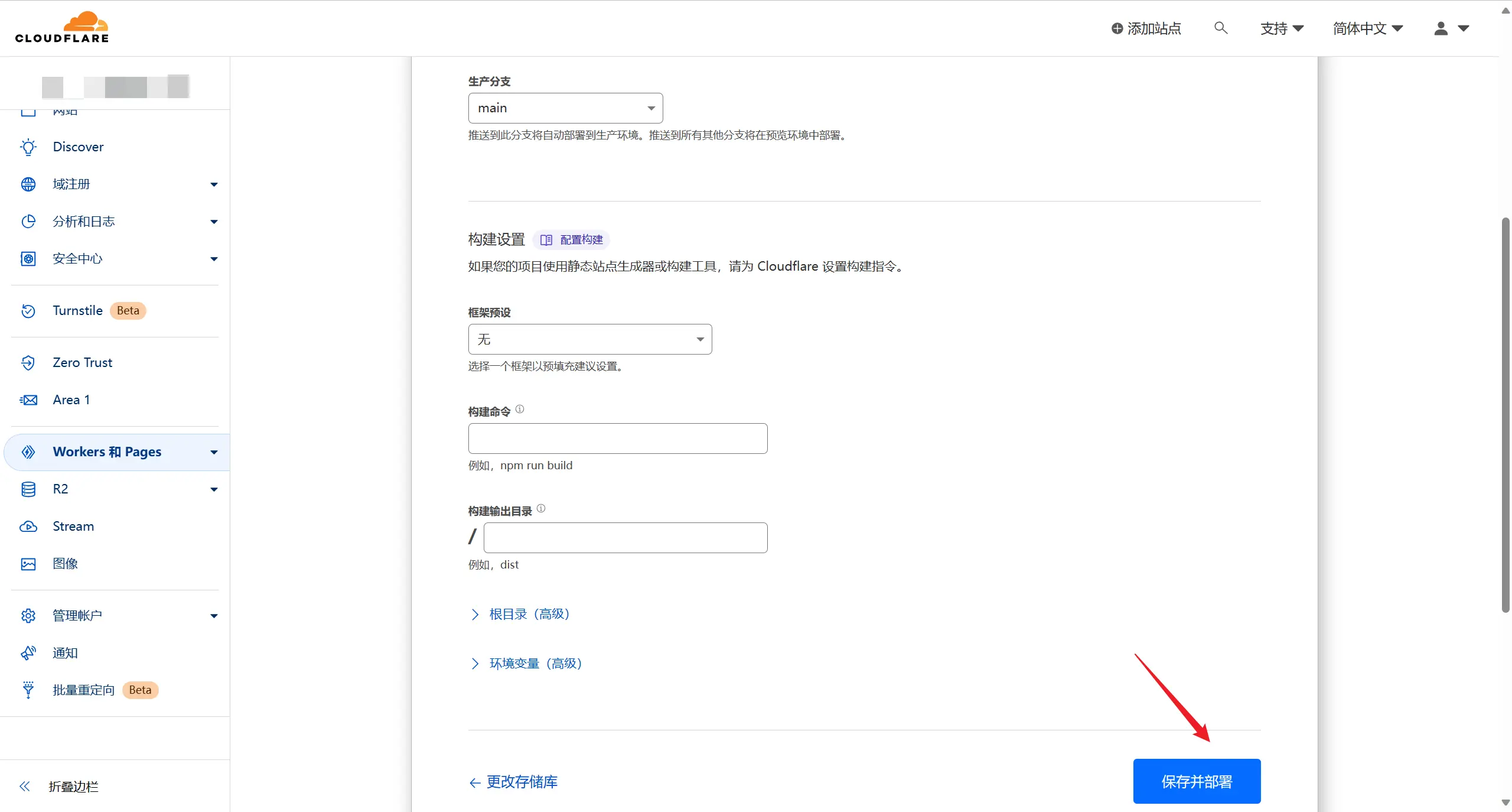
5、选择你创建的项目存储库,在设置构建和部署部分中,参数全部默认。

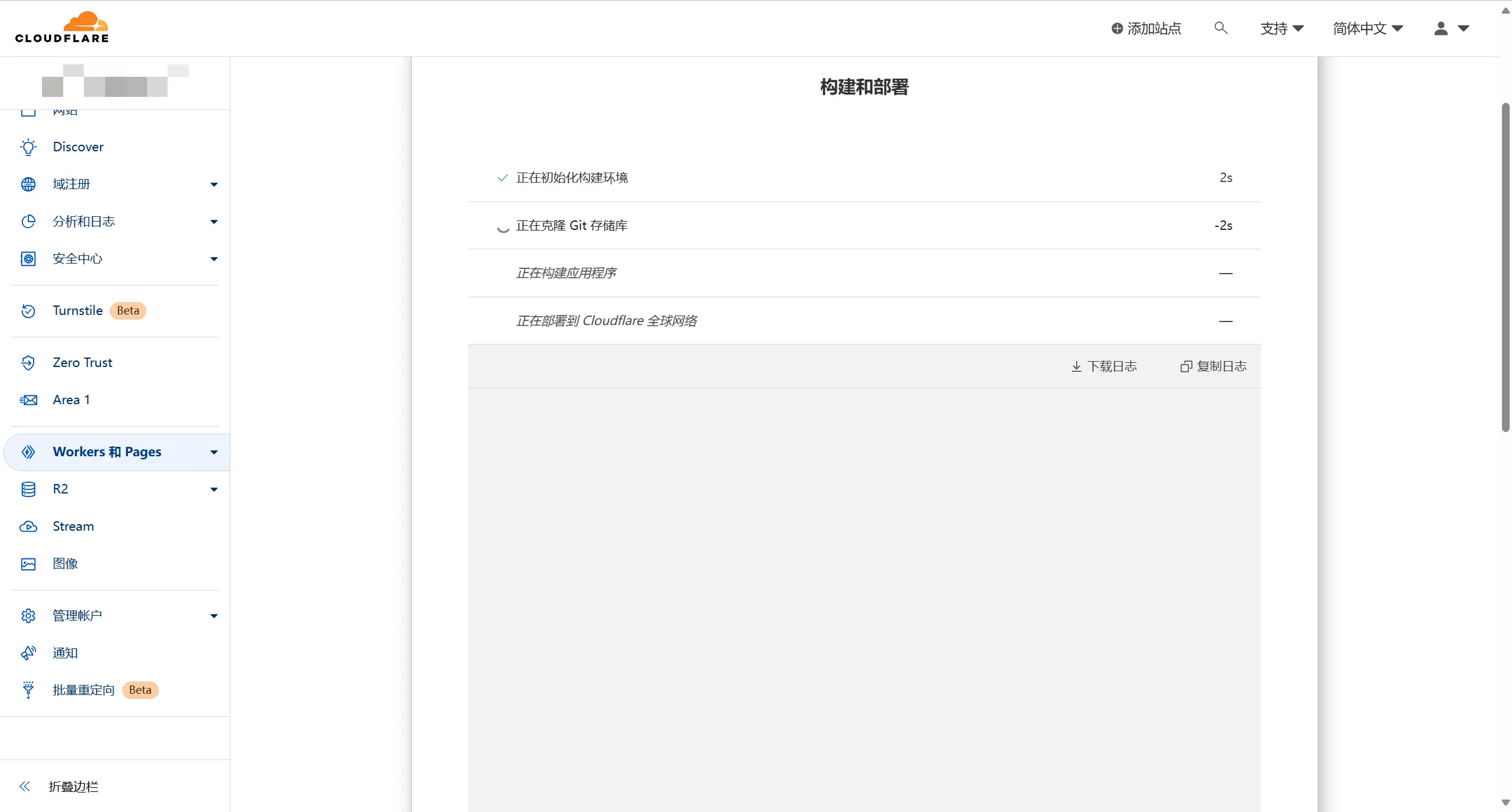
6、点击 保存与部署,等待部署完成。

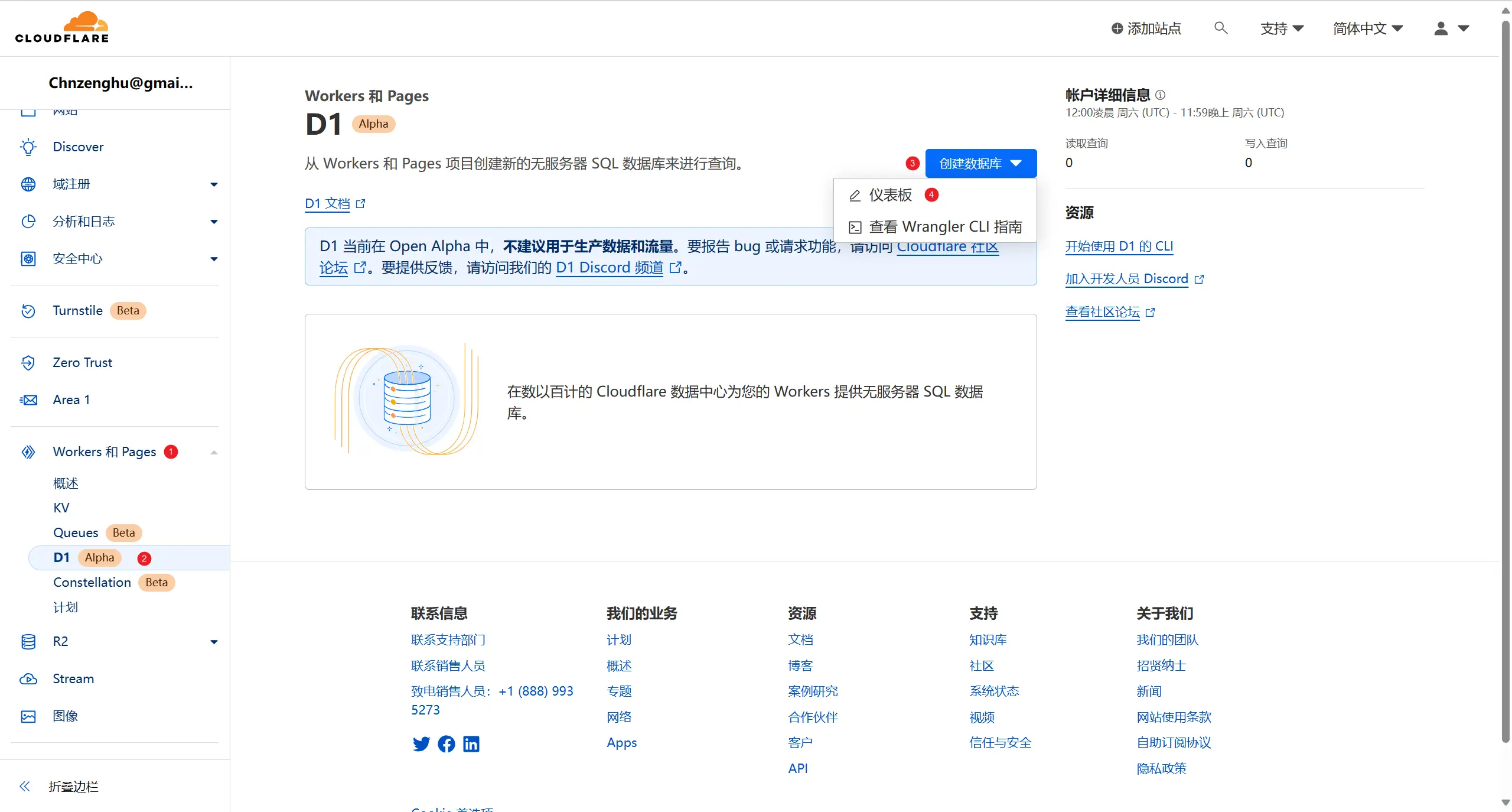
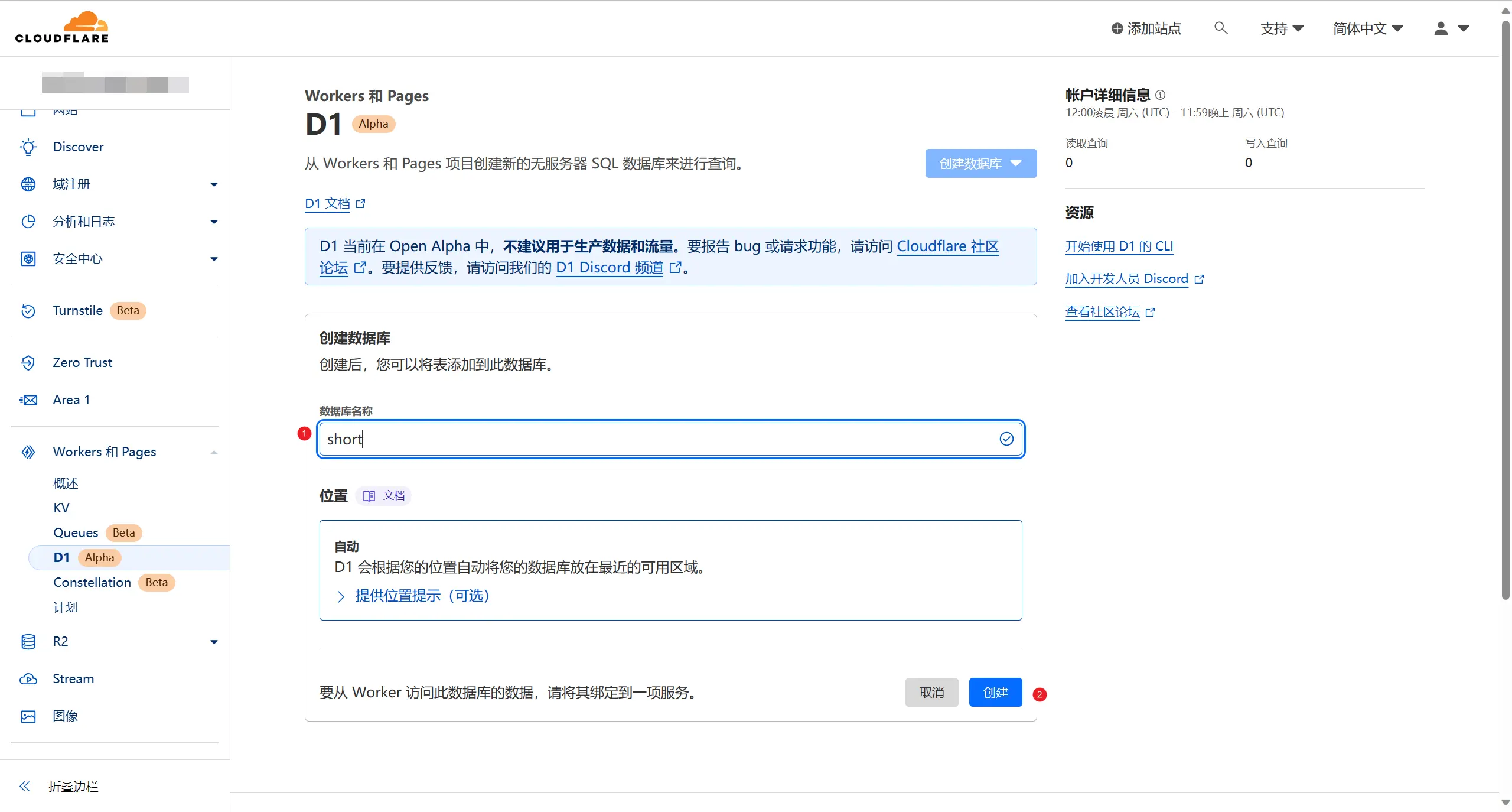
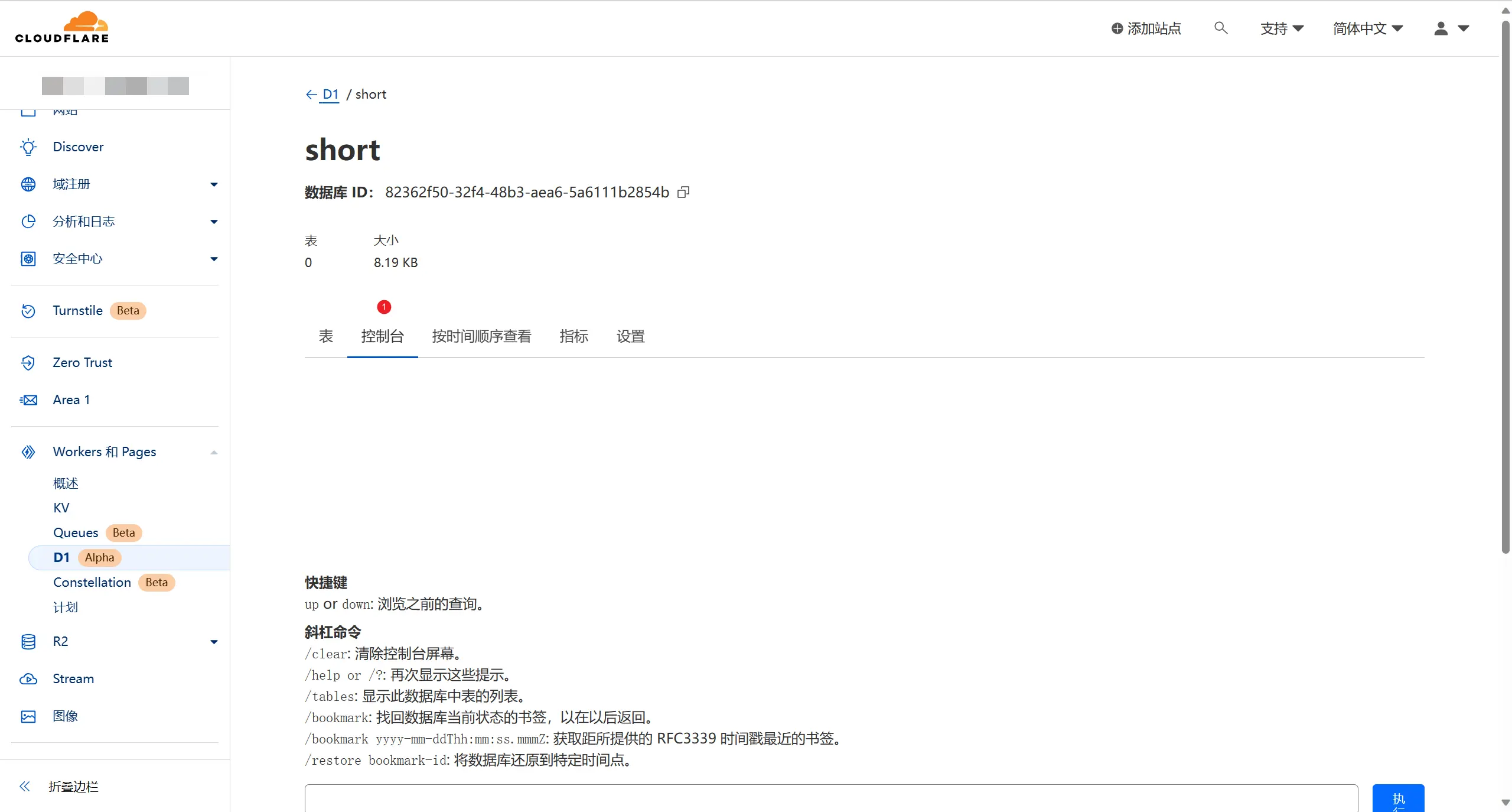
7、创建D1数据库参考。选择Workers 和 Pages> D1 > 创建数据库 >仪表盘,名称随意,点击创建。


8、在弹出的界面中,选择控制台,在控制台的执行框中,输入以下代码。

DROP TABLE IF EXISTS links;
CREATE TABLE IF NOT EXISTS links (
`id` integer PRIMARY KEY NOT NULL,
`url` text,
`slug` text,
`ua` text,
`ip` text,
`status` int,
`create_time` DATE
);
DROP TABLE IF EXISTS logs;
CREATE TABLE IF NOT EXISTS logs (
`id` integer PRIMARY KEY NOT NULL,
`url` text ,
`slug` text,
`referer` text,
`ua` text ,
`ip` text ,
`create_time` DATE
);返回结果为成功执行
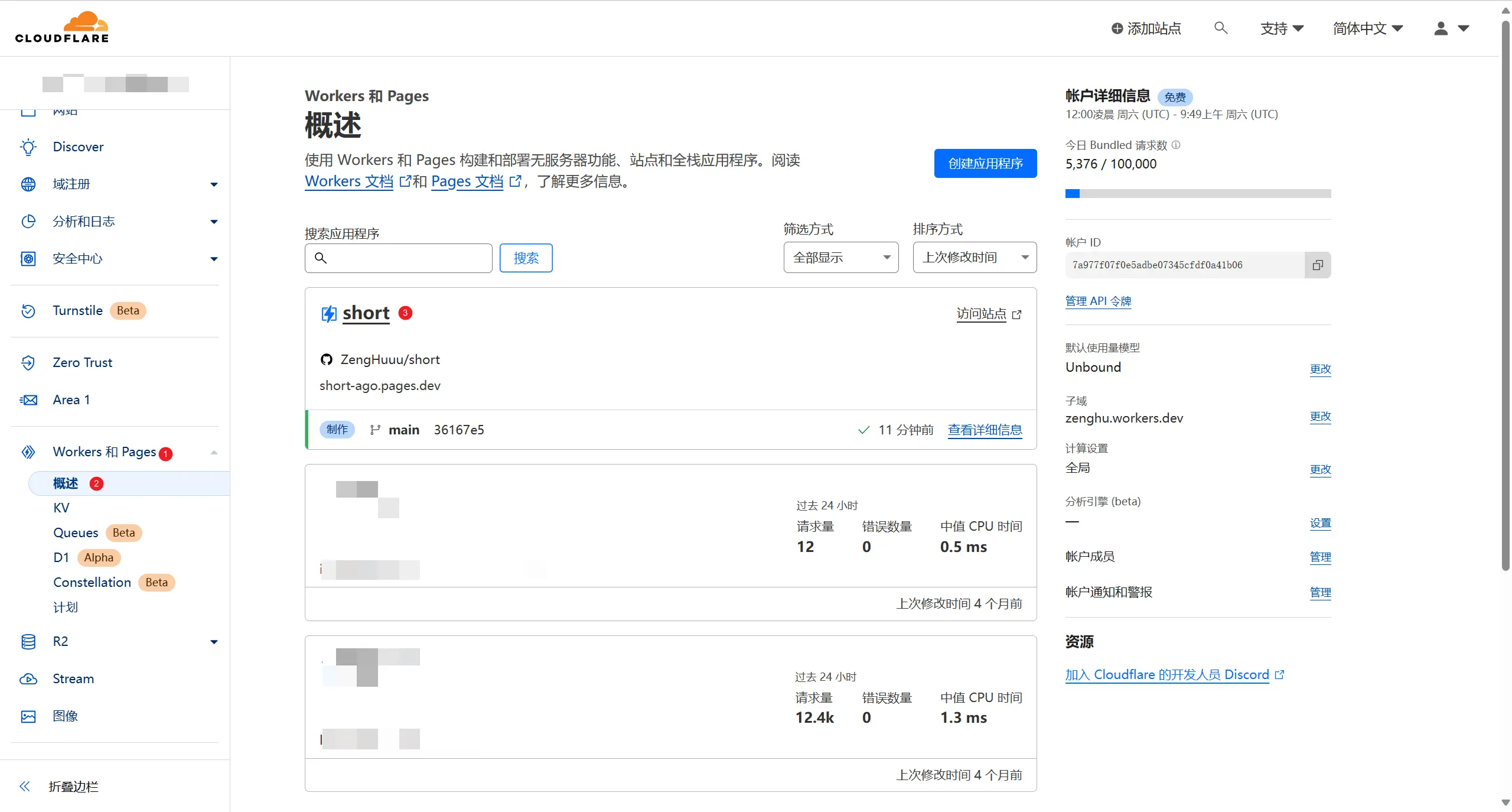
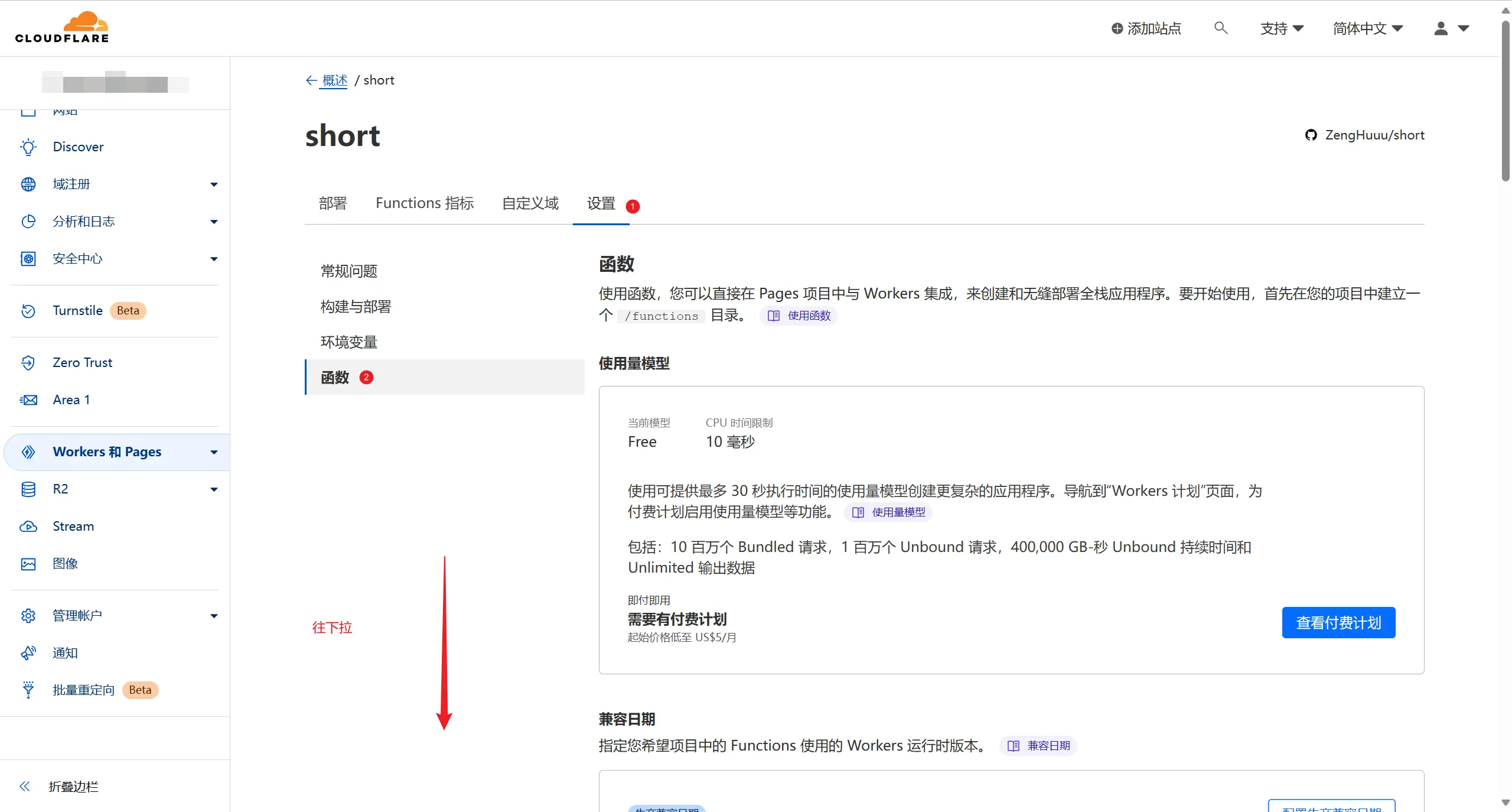
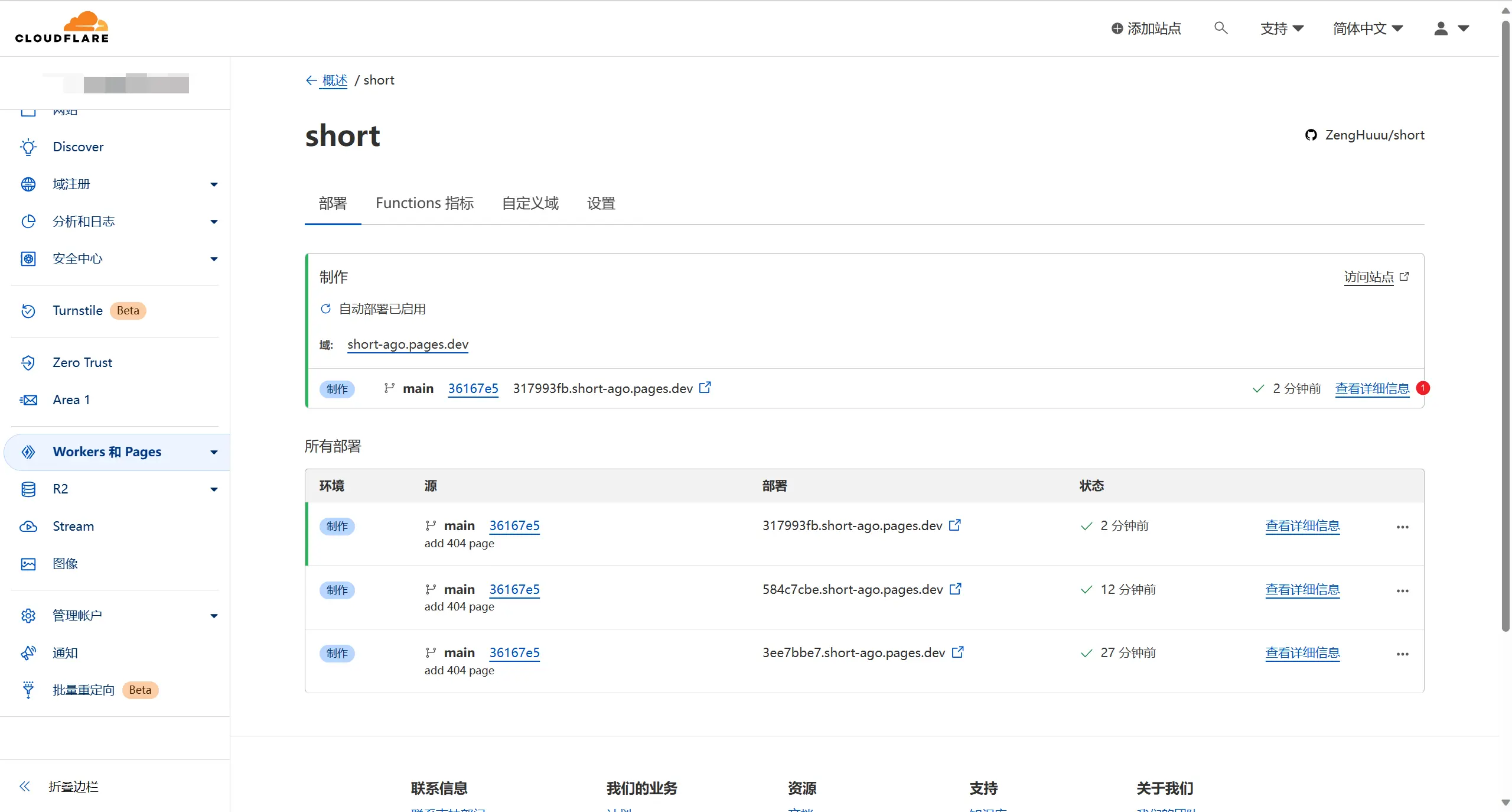
 9、选择部署完成short项目,前往后台依次点击
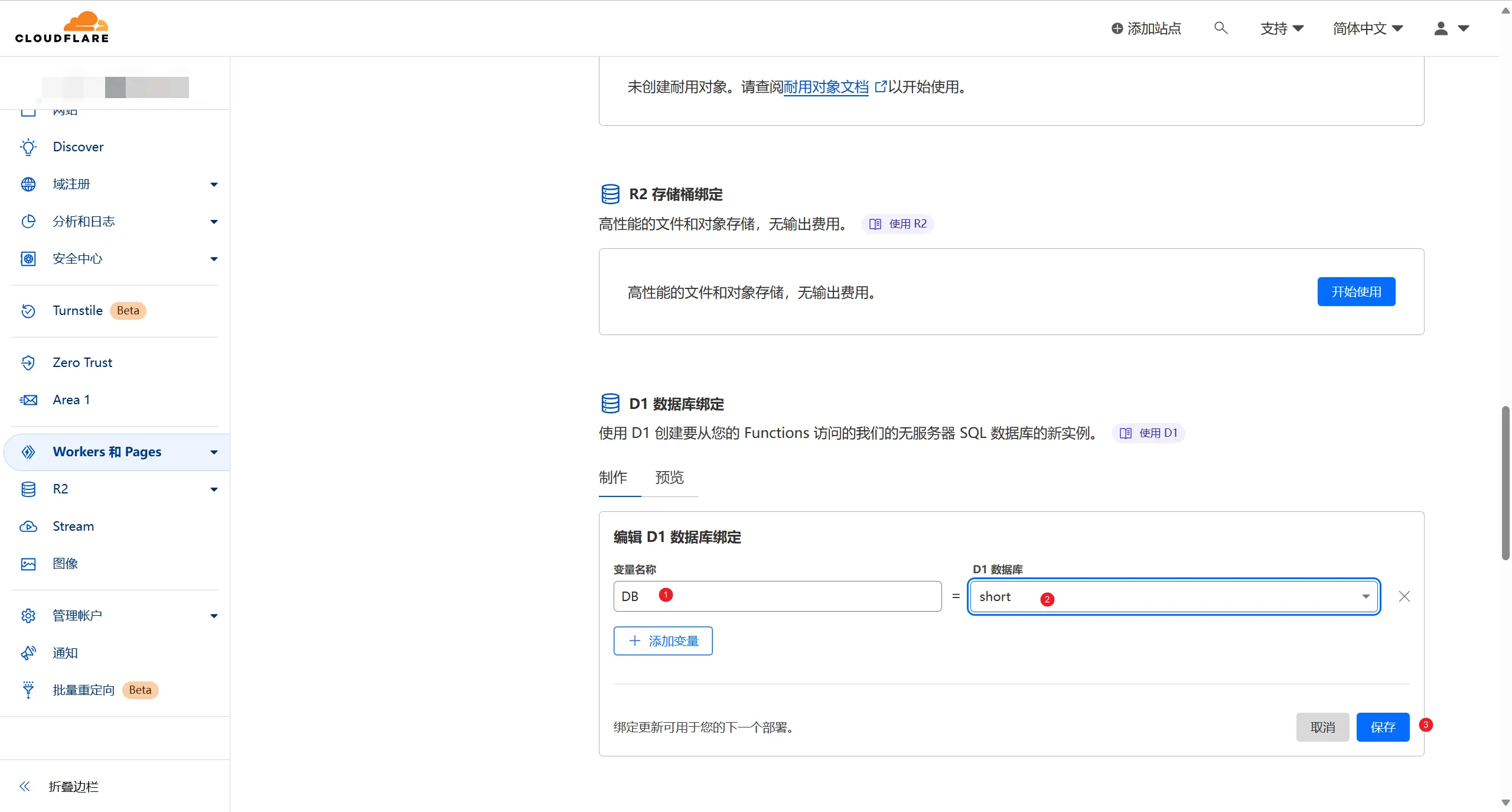
9、选择部署完成short项目,前往后台依次点击设置->函数->D1 数据库绑定->编辑绑定->变量名称填写:DB 命名空间 选择你提前创建好的D1 数据库绑定




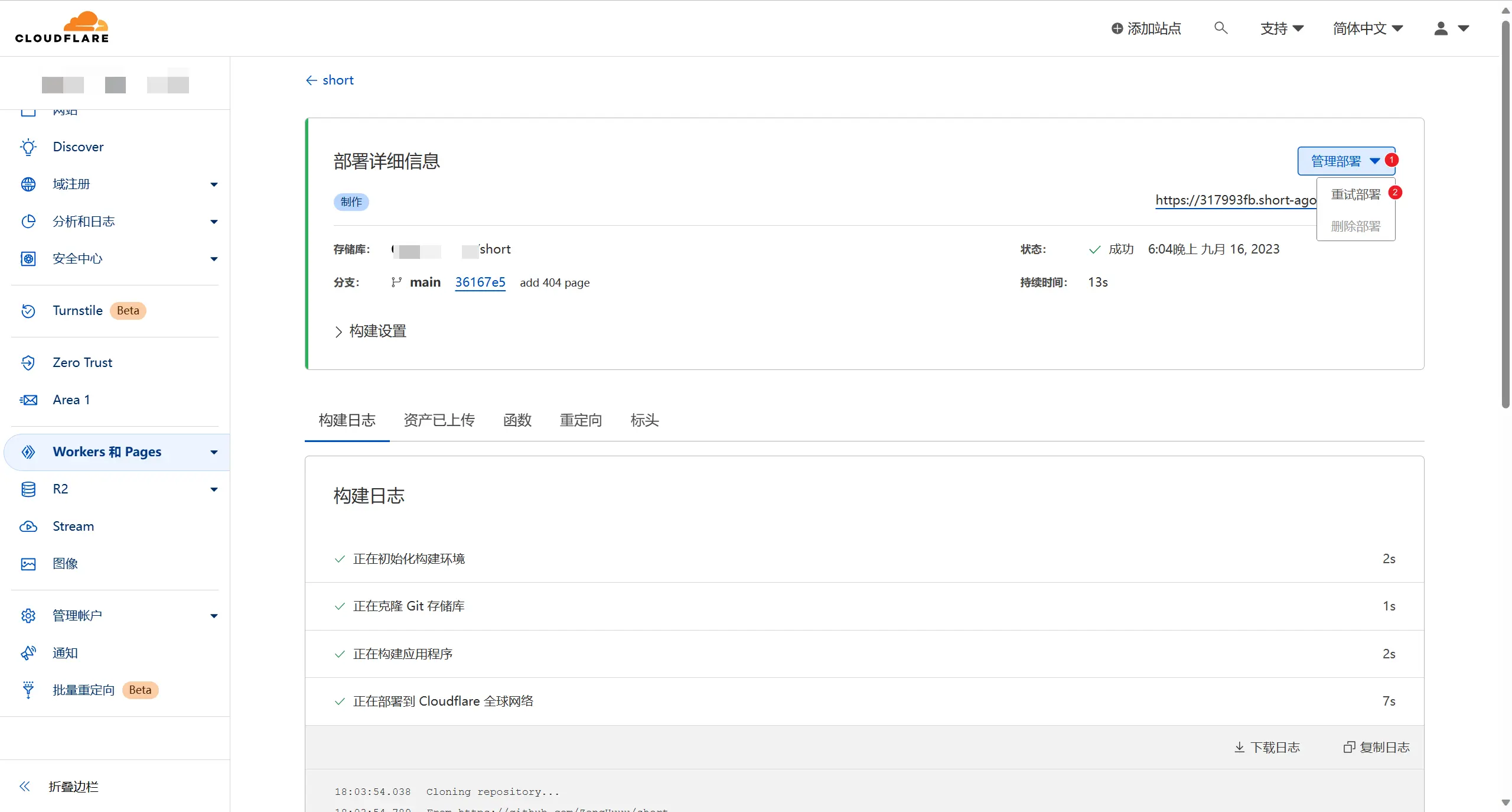
10、重新部署项目,完成。



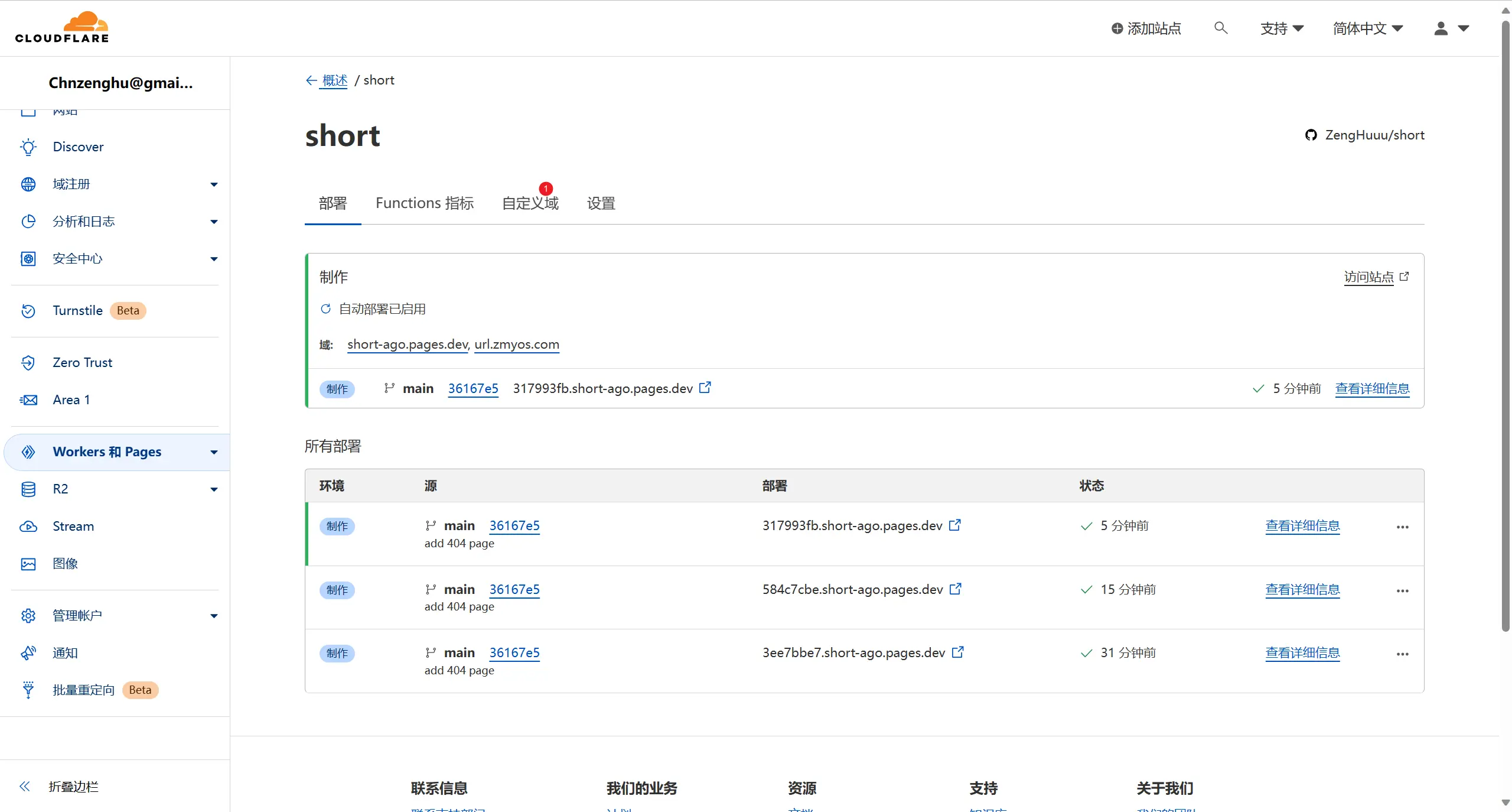
11、添加自己的域名
在管理界面,添加自定义域,即可完成最终的安装

至此,就可以用你的域名访问短链网址了。例如:https://d.131213.xyz/
Enjoy~
分类:
实用教程
标签:
Cloudflareworker page短链短网址
版权申明
文章版权归作者所有,未经允许请勿转载。




暂无评论数据