【Docker】ChatGPT - WEB 保姆级搭建教程,随时随地用上ChatGPT
引言
本文教你如何快速搭建基于OpenAI的ChatGPT。OpenAI API是OpenAI提供的一种云端服务,允许开发人员使用OpenAI的人工智能模型,以便执行自然语言处理和代码生成等任务。OpenAI API提供了一系列模型,这些模型的能力不同,适合不同的任务,并且还可以对自定义模型进行微调。
项目地址:https://github.com/Chanzhaoyu/chatgpt-web
Demo:https://chatweb.zmyos.com/
环境准备
1、购买 VPS 一台,推荐 w3d.host(专属七四折优惠码:ZMYOS w3d.host的IP纯净伪家宽,9929回国线路优质)
评测地址:https://blog.zmyos.com/w3d-lax9929.html
2、域名一个,并做好解析,解析 IP 地址为 VPS 的 IP地址
搭建步骤
1、安装 Docker 及 Docker-compose
- 安装Docker
#更新、安装必备软件
apt-get update && apt-get install -y wget vim
#国外机:
curl -sSL https://get.docker.com/ | sh
#国内机:
curl -sSL https://get.daocloud.io/docker | sh
#开机自动启动
systemctl start docker
systemctl enable docker- 安装 Docker-compose
#国外机:
sudo curl -L "https://github.com/docker/compose/releases/download/v2.16.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
#国内机
curl -L https://get.daocloud.io/docker/compose/releases/download/v2.1.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose2、安装 Nginx Proxy Manager
Nginx Proxy Manager 是一款基于Docker 的反代神器,强烈推荐使用。
- 创建目录
mkdir -p data/docker_data/npm
cd data/docker_data/npm- 创建 docker-compose.yml 文件
nano docker-compose.yml - 在文件中填入以下内容,然后 Ctrl+X 保存,按 Y 退出
version: "3"
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- db
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysql- 运行
docker-compose up -d通过 IP:81 来访问 Nginx Proxy Manager ,具体的反代操作我们接下来会讲,请先记住初始账户和密码
Email: admin@example.com
Password: changeme3、安装 ChatGPT-web
创建目录
mkdir -p data/docker_data/chatgpt
cd data/docker_data/chatgpt创建 docker-compose.yml 文件
nano docker-compose.yml在文件中填入以下内容,然后 Ctrl+X 保存,按 Y 退出
这里的API KEY,自行申请,或者有某鱼购买账号获取
本站提供的免费API-Key如下,为避免滥用,回复可见
{hide}
本站提供的API,请勿滥用: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
不保证使用期限,且用切珍惜!
{/hide}
version: '3'
services:
app:
image: chenzhaoyu94/chatgpt-web:main
ports:
- 3002:3002
environment:
OPENAI_API_KEY: xxxxxx创建完成后,运行
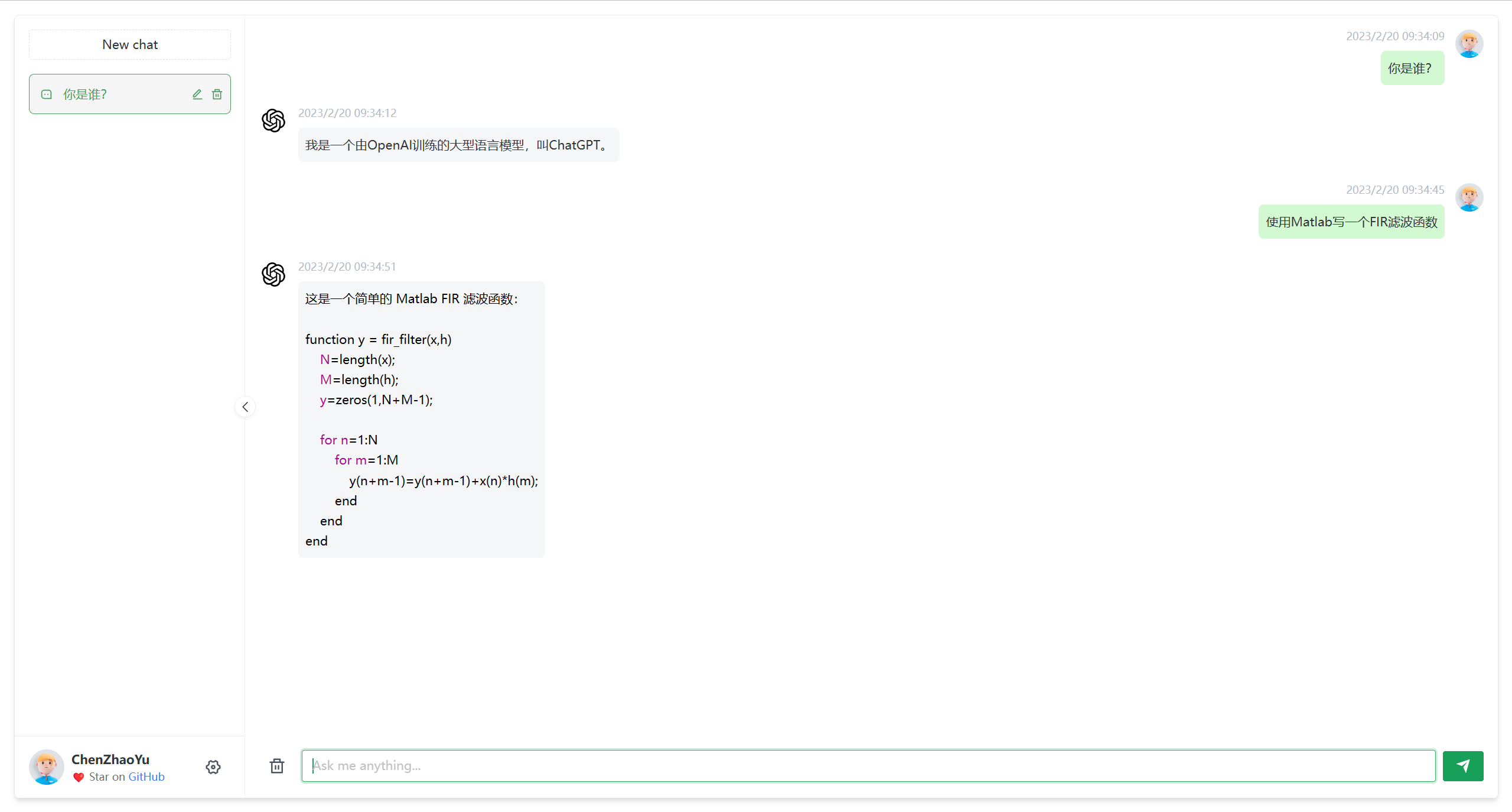
docker-compose up -d然后就可以通过 IP:3002 来访问 ChatGPT

4、反代 ChatGPT
前面是用 IP:3002 来访问ChatGPT,我们可以通过反代的方式实现域名访问,并配置 SSL 证书,就像前面的演示网址一样。接下来就来进行反代操作,用到第二步中搭建的 Nginx Proxy Manager
用 IP:81 打开 Nginx Proxy Manager,第一次登录以后需要修改用户和密码,请自行配置
下面介绍反代的操作
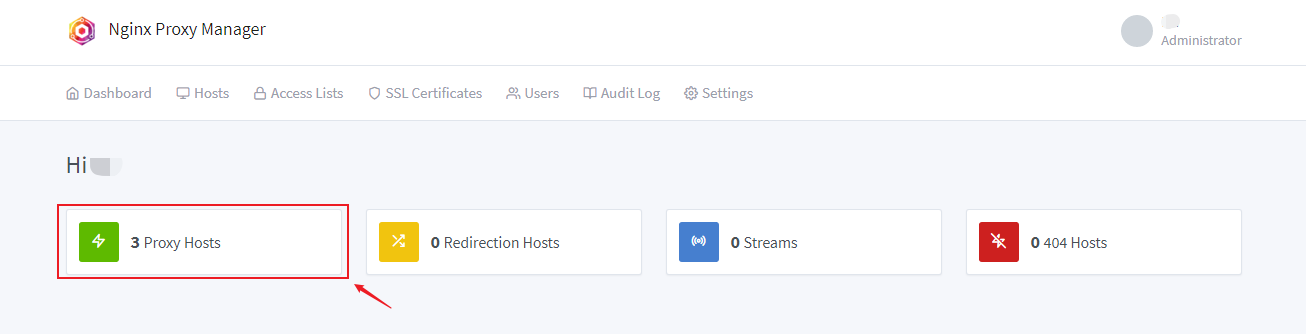
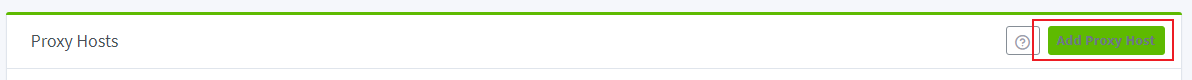
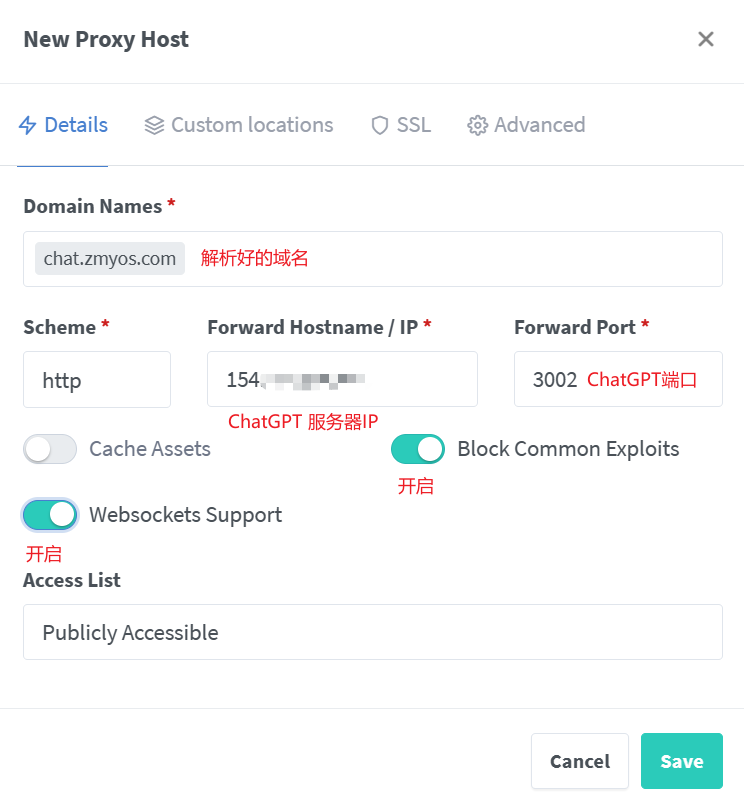
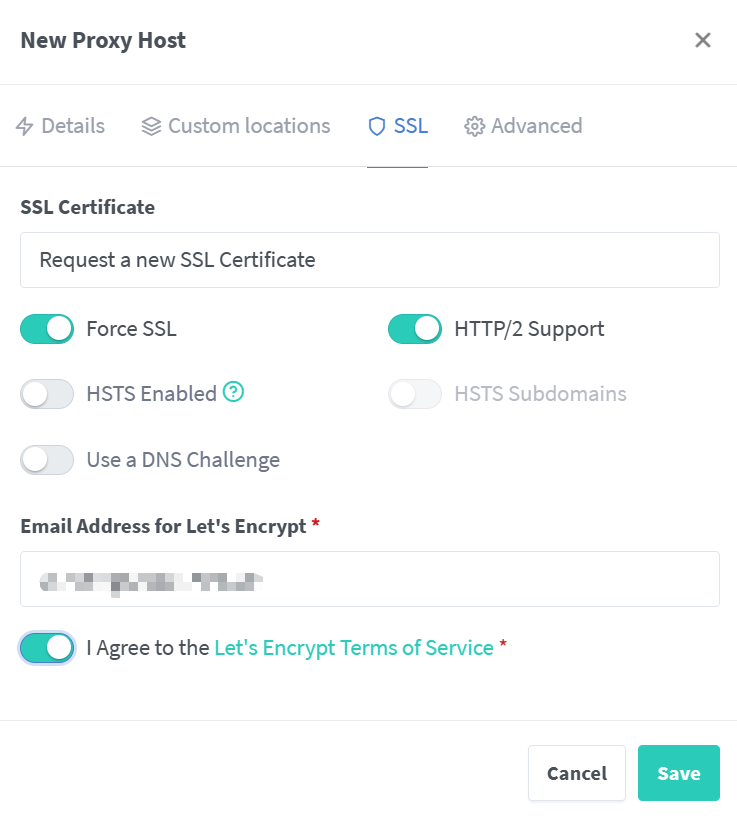
打开 Proxy Hosts -> 点击右上角 Add Proxy Hosts -> 按照图中进行配置 -> 颁发 SSL 证书并开启强制 Https 访问 -> 点击 Save 保存




至此,就完成反代的工作,接下来就可以用刚才解析的域名访问 ChatGPT 了。
Enjoy~
文章版权归作者所有,未经允许请勿转载。




全部评论 147
大师兄
Google Chrome Windows 10Do Do
Google Chrome Windows 10Titan
Google Chrome Windows 10A A A
Google Chrome Windows 10g6162227
Google Chrome Windows 10chat233
Safari MacOS大哥大
Safari MacOS对对对
Google Chrome Windows 10abcd
Google Chrome Windows 10enden
Google Chrome Windows 10摩卡
Google Chrome Windows 10123
Google Chrome Windows 10暖树
Google Chrome Windows 10Do Do
Google Chrome Windows 10dw2
Google Chrome Windows 10暖树
Google Chrome Windows 10HTTP ERROR 502
出错,怎么办
likayo
Google Chrome Windows 10桑
Google Chrome Windows 10暖树
Google Chrome Windows 10123
Google Chrome Windows 10test
Google Chrome Windows 10acd
Google Chrome Android二师兄
Google Chrome Windows 10Ynbn
Google Chrome Windows 1023
Google Chrome Windows 10afadsf
Google Chrome Windows 10111
Google Chrome Windows 10090kj
Google Chrome Windows 1065
Google Chrome Windows 10快来学一学
Google Chrome Windows 10vincent
Google Chrome Windows 10夏日
FireFox Windows 101234589
Google Chrome Windows 10运工具
Google Chrome Windows 10怒IG的烦恼
Google Chrome Windows 10magic3278
Google Chrome Windows 10magic3278
Google Chrome Windows 10妮妮
Google Chrome Windows 10changeme
Google Chrome Windows 7tao
Google Chrome Windows 10tao
Google Chrome Windows 10ggy
Google Chrome Windows 10chatgpt
Google Chrome Windows 10kkk
Google Chrome Windows 10xicijiese
Google Chrome Windows 10xiaijice
Google Chrome Windows 10小白魔法
Google Chrome Windows 10断水流
Google Chrome Windows 10的发生大事
Google Chrome Windows 10sam
Google Chrome Windows 10Demon
Google Chrome Windows 10marfef
Google Chrome MacOS围棋
Google Chrome MacOSnagaki
Google Chrome Windows 10黑八
Google Chrome Android测试
Google Chrome Windows 10南猫
Google Chrome Windows 10南猫
Google Chrome Windows 10小白
Google Chrome Windows 10xiaobai
Google Chrome Windows 10二师弟
Google Chrome Windows 10znshen
Google Chrome Linuxznshen
Google Chrome Linux三
Google Chrome Windows 10dawfawf
Google Chrome Windows 10san
Google Chrome Windows 10little
Google Chrome MacOSlittle
Google Chrome MacOSswimly
Google Chrome Windows 10qweqwe
Google Chrome MacOS1
Google Chrome Windows 10tiger
Google Chrome Windows 10tiger
Google Chrome Windows 1011
Google Chrome Windows 101231
Google Chrome Windows 10那么大的小吃
Google Chrome Windows 10卧槽牛啊牛啊
FireFox Windows 10猫熊
Google Chrome Windows 10大哥的小迷妹
Google Chrome Windows 10狂笑一君
QQ Browser Windows 10狂笑一君
QQ Browser Windows 106666
Google Chrome MacOSdalao
Google Chrome MacOSHAH
Google Chrome Windows 10fdgd
Google Chrome Windows 10uuiooio
Google Chrome Windows 10kkkkk
Google Chrome Windows 10alexnhe
Safari MacOStest
Google Chrome Windows 10MK
Google Chrome Windows 10小师弟
Google Chrome Windows 10小哥
Google Chrome MacOS为人人
Google Chrome MacOSLy
Google Chrome Windows 101112343
Google Chrome Windows 10众
Google Chrome Windows 10www
Google Chrome Windows 10ttttt
Google Chrome Windows 10tomm
Google Chrome Windows 10111
Google Chrome Windows 10学习
Google Chrome Windows 10laowang
Google Chrome Windows 10Email: admin@example.com
Password: changeme
Nginx登陆失败,提示Bad Gateway
laowang
Google Chrome Windows 10xigua
Google Chrome Windows 10xigua
Google Chrome Windows 10eric
Google Chrome Windows 10laowang
Google Chrome Windows 10火星人
Google Chrome Windows 10好人
Google Chrome MacOS测试一下
Google Chrome MacOS瞌睡兮兮
Google Chrome Windows 10小白菜
Google Chrome Windows 10搭建
Google Chrome MacOS秋天
Google Chrome Windows 10123法大大
Google Chrome MacOShqyz
Google Chrome Windows 10老蛇皮
Google Chrome Windows 101255
Google Chrome Windows 10啊啊啊
Google Chrome Windows 10k
Google Chrome Windows 10key
Google Chrome Windows 10波少
Google Chrome Windows 10波少
Google Chrome Windows 10gege
Google Chrome Windows 10dasd
Google Chrome Windows 10ssdad
Google Chrome Windows 10sdad
Google Chrome Windows 10dsadas
Google Chrome Windows 10version: "3"
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
# These ports are in format :
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- db
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysql
dike3129
Google Chrome Windows 10dike3120
Google Chrome Windows 10carolboy
Google Chrome Windows 10maven
Google Chrome Windows 10mcool
Google Chrome Windows 10zcl
Google Chrome MacOShaha
Google Chrome Windows 10skk
Google Chrome Windows 10hello
Google Chrome Windows 10shizhekankan
Google Chrome Windows 10s
Google Chrome Windows 101
::(哈哈)
yyui
Google Chrome Windows 10123
Google Chrome Windows 10symbol
Google Chrome Windows 10chat6666666
Google Chrome Windows 10cato
Google Chrome Windows 10docker-compose up -d
后报错:
root@yisu-64ce6cfecff83:/data/docker_data/npm# docker-compose up -d
/usr/local/bin/docker-compose: line 1: html: No such file or directory
/usr/local/bin/docker-compose: line 2: syntax error near unexpected token `
学习
Google Chrome Windows 10haoaimi
Google Chrome Windows 10yiwan
Google Chrome Windows 10